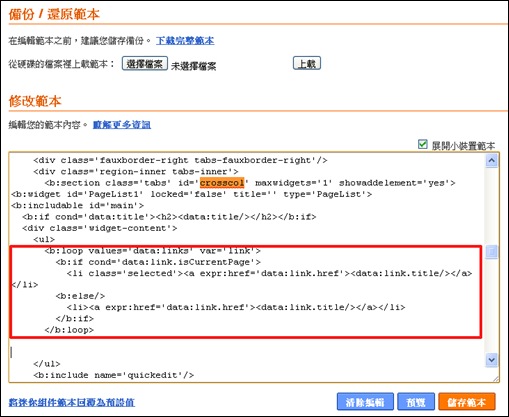
但是我們目的是要利用上面導覽列 來瀏覽 屬於同一Label 的文章 .
所以我們後面要更改這些 標籤導覽列 的 link .

一但新增了網頁工具後 , 我們只要新增一個原始網頁就夠了
把其它打出的
<li><a href='http://monster-log.blogspot.com/search/label/iPhone'>IPHONE</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/jb'>JB</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/HAKINTOSH'>OSX86</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/movie'>Movie</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/DataStructure'>DataStructure</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/blogger'>Blogger</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/'>Other</a></li>
放到 crosscol 的 loop 後面.
這樣就會多出好幾個導覽列了.
很簡單 也很實用


沒有留言:
張貼留言