2010年12月30日 星期四
現實中鋼鐵人的反應爐 - ITER 點燃人類的新火種
ITER計劃的目標是要建造一個可自持燃燒的托可馬克TOKAMAK核聚變實驗堆,以便對未來聚變及商用聚變堆的物理和工程問題做深入探索。
( TOKAMAK是蘇聯人發明的一個密閉的磁籠用來拘束氫核融合後所產生的粒子)
由此一個嶄新的人造能源正在悄悄的進行中,藉由模擬恆星誕生的過程 - 產生人工氫融合,而產生的光熱將提供一個人造的新能源。
美國目前的計畫是經由 NIF 全名 國家點火裝置( National Ignition Facility)在進行,NIF是NISA National Nuclear Security Administration. 國家核能安全部門 的一個子計畫,2009年五月創立。
參考文件:
2010年12月27日 星期一
機甲創世紀
機甲創世紀 モスピーダ(台灣電視台播放名稱太空戰神):
並非長壽的連載動漫,獨樹一幟的摩托車變形為機械人型服裝,確立了往後宗師的地位,
週邊產品早在變形金剛風起雲湧之前,以變形的姿態在市場打下一片江山,在美國是與Macross超時空要塞等片 包裝在一起,改名為Robotech。所以往往看到這兩部片子的變形戰鬥機混為一談,但這都是狂派尚未誕生之前的事了!
2010年12月26日 星期日
學習用 Gmail 的快速鍵
g+i , 就可以了.
Gmail 官網快速鍵說明:
http://mail.google.com/support/bin/answer.py?hl=b5&answer=6594
懶得背的話 去跟老貓測3C學一下,向Gmail要個貼紙也是不錯的方法.
歷經不到一個月收到Gmail實體貼紙嚕!
2010年12月19日 星期日
愛錶的人士不可錯過 的網站
部落格的作者 想必是一位愛錶的雅士了.

這個Sunto錶也是我滿喜愛的一個牌子了.
不過我愛的卻是 "血色星期一"的這隻T3
http://watchesinmovies.info/movies/aliens-vs-predator-2004/
2010年12月18日 星期六
Vim Color Scheme test 網站可以預覽所有的顏色方案
Vim 可以針對不同的顏色設定檔來設定你想要的顏色,
但是這麼多種,你怎麼知道要用哪種好呢?
vim color scheme test 提供您預覽的圖片. 真的很好用. http://vimcolorschemetest.googlecode.com/svn/html/index-c.html
2010年12月17日 星期五
Time Traveler 變成 聽障老婦人 ?
1928年的卓別林電影會出現講手機的人? 哇,這還真是驚奇的事.
George Clarke 在他的
網站 http://georgeclarke.webs.com/apps/videos/videos/show/11006178-chaplins-time-traveler
公布了這段影片,
他在觀看Chaplin 的 The circus (大馬戲團)dvd的花絮時無意中發現了鏡頭帶到的一個 路人甲,
當時這個婦人看起來像是手握一個東西在講話,今日常見的動作看來,真的很像是在講手機呢,
http://www.hearingaidmuseum.com/gallery/Carbon/WesternElectric/info/westelect34a.htm
想要自己的Email 圖案嗎? 直接線上生成就可以了
就可以自動產生,還有擺放圖片的網址呢?
不只Gmail, MSN yahoo....QQ MAC 一堆email 都可以產生.
2010年12月16日 星期四
請不吝資助一個有意義的網站-Wikimedia
 始的經營理念也是完全不一樣的.
始的經營理念也是完全不一樣的. WikiLeaks傾向於人性的陰暗面,黑箱作業,政府機密內幕,不欲公布的dirty job 等等 皆是爆料的內容,單憑創辦者被追殺 迫害 這類 ”拋頭顱 灑熱血 ”的新聞,不意外的短時間內就打響了知名度.
Wiki 維基百科 則是求知者的最愛,這邊彷彿是生活的小百科,不但有廣度還有深度.是一個堪稱搜羅人類知識的所羅門寶藏.
與Leaks的手法相比之下.用人性的光明與黑暗,是再恰當不過了(當然不能用正義與邪惡來相比),相信WikiMedia經營到現在,已有上萬人身受其利了.
如果您我都是曾經在Wiki上查過資料的人, 我相信你我就是一個獲益者了.
Google今日的紀念圖片懷舊中帶有獨特的現代設計感
google特地用這樣醒目的圖片來提醒我們這一天,
遠處草原盡頭高聳的Google字樣和半圓型的雲端(是暗示Cloud service雲端服務嗎).構成了絕佳的Slogan 立體架構,
我認為是不可多見的google圖樣.不知明年的12/16又將是哪款風情的圖案了?
2010年12月15日 星期三
iphone忘記終端機密碼怎麼辦?
可是久久登錄一次,密碼不幸忘掉部就慘了.
幸好,在iphone底下我們是有權限改掉這個密碼的
- 安裝gTxEdit
- 修改/private/etc/master.passwd 這個檔案
- 找到類似 root:xxxxxxxxxxxxxxxx:0:0:0.......這行, XXXXXXXXXXXXX共有13個字元,就是你目前密碼的編碼,
- 然後把這行整個用 root:/smx7MYTQIi2M:0:0::0:0:System Administrator:/var/root:/bin/sh 來替換.
- 4.再SSH進去就是原始密碼 alpine了.
古有廖添丁劫富濟貧, 現有良善女俠 劫貧濟狗?
真的是誤解的話,為何捐款給高雄大學的動物社 ? 直接退給失主不就好了.
如果失主自願把紅包捐給動物保護社,我實在看不出 百分之三十這個數字怎麼會跑出來. 難道失主會自願捐6000塊給動物結紮嗎?
人的需要應該是放在動物之前吧.
警察都也說是 對方堅持要這筆錢了, 這名女學生根本就無自圓其說吧.
有人說的妙
這是 "劫貧濟狗" 嗎 !!
程式中運算式的寫法 分為 中序 前序 後序
(+,-.*./ AND OR > < 是運算子operator , 變數 a,B,C... 及常數9 都算是 運算元operand)
- Prefix:前序法 , 運算子在前 譬如 +AB+ , *+AB+CD
- Postfix:後序法 , 運算子在後 譬如 AB+ ,AB+CD-
- Infix:中序法 , 運算子在中 譬如 A+B , (A+B)*(C+D)
後序法: 電腦常用 只用到一個 堆疊暫存器
前序法: 用到兩個 堆疊暫存器
中序 -> 前序 : 要訣: 把離運算子最近的前(左邊)的括號先換掉,
(6+(2*9) ) -> +6*29
步驟: 1.把所有的運算元連同運算子外加括號
(這一步很重要 很多書都沒提到)
2.開始脫掉左括號(用最鄰近的右邊運算子代替)
3.把所有右括號拿掉.
stack 的五種基本運算
- Create : 第一步當然是創建一個Stack
- Phsh :
- Pop :
- Empty:當然如果是空的,就沒辦法Pop了.如果是空的要傳回1
- Full : 如果滿了也無法Push
- 陣列 : 缺點-因為stack是動態的,所以無法事先規畫適當的大小.
優點-設計的演算法好做 - 串列: 缺點-不好做,演算法比較複雜
優點-可以隨時改變串列常度
堆疊的應用範例 :
- CPU動作
- 運算式的處理
- 副程式的呼叫
Code
Meazure這個桌面測量軟體一定要介紹給大家,真是太強大了
你有沒有為了想知道某個電腦桌面上的物件寬度而大費周章呢?
也一直都期望Photoshop有個簡單的功能能測量兩點間的距離,
沒想到一個免費的工具 Meazure卻做到了Adobe沒辦到的事.
其中最令我激賞的就是兩點一拉 就可以由W值 看到寬度(見圖). 只能說這個小工具了不起啊!!

關於這個軟體詳細的介紹 大家可以參考 Jackbin 的懶人筆記 , 已經寫的非常detail了.
我就不贅述了.
http://jackbin.blogspot.com/2010/06/meazure.html
Google 教導爸媽如何用網路,視訊喔
現在不光是3C族天天上網,連爸媽都學習要用網路跟小孩溝通了,
而Googel又突然發彿心來著,可能是想把Gmail 置入行銷吧? 它們架了一個站TeachParentsTech.org ,找了一堆員工(由於不具魔鬼身材 與天使面孔,肯定不是外包的),錄了一些電腦基礎的教學影片。
教導父母如何上網,發Email,視訊聊天....
(雖然好多亞洲人面孔 可惜都是講歪果仁的話啊,不適合東方老爸老媽啊!有沒中文版啊 )
為何說是教導父母呢? 因為網址寫的啊! 呵~~ 其實用意是很苦心的啦.因為首頁根本就是一個可以寄信的頁面,可以讓生氣的小孩(怎麼老爸老是教不會呀!)選好臺詞,再挑選影片寄給老豆,這一招的確是滿人性化的。
真的應該為Google鼓鼓掌,因為沒有幾個企業會這樣 Do Good !
不光是老爸, 我自己倒是也可以從中間學到一些Gmail 的用法,有興趣的人趕緊介紹給您的父母看吧,聽不懂的也可以看看影片, 看圖說故事總比自己摸索好吧。
TeachParentsTech.org
2010年12月14日 星期二
vim 的 暫存器 的用法
下列的指令是關於register內容的複製與貼上
:reg //列出所有reg的內容
"2yy //儲存到2的register
"2p //貼上 rgister 2 的內容
"26yy /儲存6行到2的register2010年12月12日 星期日
Zoundary 使用心得
今天為try blogger editor 安裝了Zoundry , 用起來還算順手
可是發現了一個最大的問題就是 - 上傳圖片要用FTP, 也就是要裝一個FTP server,
真是奇怪, 這樣不方便的話誰會想使用呢 ? 想想還是回頭用 Windows live 吧 .
Zoundry 就當輔助用吧. 畢竟傳圖片是最常用的功能啊,還要裝一個FTP server,會不會太麻煩了呀!
沒有裝FTP server的下場就是傳圖會失敗 就成為下面的叉燒包了.
2010年12月11日 星期六
Blogger in draft
而開放性的玩法卻依然存在,有點類似挖寶,永遠挖不完. 嘿~~
Blogger 的測試介紹與範例
http://bloggerindraft.blogspot.com/2007/06/what-is-blogger-in-draft.html
Draft 進入點
http://draft.blogger.com/home
Draft新功能介紹
http://bloggerindraft.blogspot.com/
覆寫硬碟的程式 Eraser
Eraser 下載位置
http://eraser.heidi.ie/announcements/20090418.html
Eraser最寫入模式一共有13種
常見的三種的esure erase 邏輯如下:
Gutmann:這是根據 Peter Gutmann 在 Sixth USENIX Security Symposium Proceedings 發表的 Secure Deletion of Data from Magnetic and Solid-State Memory 所發展出來的35pass流程,也是最安全的方法,採用此法抹除後,不論是採用軟、硬體的救援方式,都無法讓資料復原。
US DoD 5220-22.M:根據美國國防部 1995 年提出的安全建議所發展出來的方法。演算法為第一輪寫入某個8bits字元,第二輪寫入之前字元的補數,第三輪寫入亂數的 3-Pass流程。執行速度比 Gutmann 快一些,不過安全性略差,可用硬體的方式讓資料復原,只是這種方法通常很昂貴。
NSA:國家安全局用到的.
Data 覆寫的方式,有詳細的介紹
http://en.wikipedia.org/wiki/Data_erasure
介紹 Gutmann 用到的 35種pattern
http://en.wikipedia.org/wiki/Gutmann_method
Openfoundry 的教學網頁
http://www.openfoundry.org/index.php?option=com_content&task=view&id=1861&Itemid=144
http://www.openfoundry.org/tw/special-knack/1928
CCleaner 3.01.1327 免安裝中文版 及 使用說明
2010年12月10日 星期五
2010年12月9日 星期四
girl dies(not fake) 其實是假的.
第一次看email傳來的下面這段影片,標題是 GIRL DIES(NOT FAKE), 扎扎實實地被嚇了一跳. 的確是滿驚悚的!
雖然影片標題是 not fake,擺明就是騙人來滴 ,不過看過影片的人能夠警惕到自己平常不要亂嚇人,也是件好事吧,這件事也告訴我們一個網路生存的通則,以後看到有標明不是假的,那就一定要假定是假的。
網路上有人說這是法院作證用的影片外流,也有很多爭辯是真是假,不過我查了一下就找到了真相,看樣子大家都懶得找吧!
不看不知道,現在綠背景這樣好用喔,原來影片作假的功力已經進步到如斯地步了,還真的可以 以假亂真勒。
尖叫跑上車道的瑞秋, 就是她 - cindy vela (當然鄉民是白擔心了,她現在可是活蹦亂跳的)
http://www.imdb.com/name/nm1822623/bio
瑞秋(cindy vela) 在她個人twitter中,自述影片的拍攝與自己在裏面的角色:
http://www.facebook.com/album.php?aid=219538&id=49938117634
2010年12月8日 星期三
南韓的商道是假的 無間道才是玩真的
這也是在美國耍弄這樣的把戲後,三星再一次在國人面前展露了對擊倒對手的渴望已到了不擇手段的地步.
2010年12月7日 星期二
google code 的一些基本操作 與 svn 的指令
原來從 http://code.google.com/%20hosting
這邊進入 下面就有create project 這個選項了.
其次 關於密碼 跟 project 的尋找 ,都要到右上角的 My favorites 跟 Profiles 裡取用.
每個創建的計畫 都會放在My favorites 裡 ,
commit 時用到的密碼 放在 Profiles/setting 裡.
延伸閱讀:
windows 的 TortoiesSVN 的用法
http://code.google.com/p/wsd/wiki/AboutCheckoutSVN
2010年12月6日 星期一
空特首次派員參加 10th 國際狙擊手競賽

2010 10月 陸軍上尉倪一峰(狙擊手)與蔡亞軒中尉(觀測手)組成 雙人狙擊組,
帶著美造M24狙擊槍與國造T91步槍參加美國陸軍狙擊手學校舉行 為期3天的比賽,
其他參賽隊伍包括
德、英、愛爾蘭、西班牙與加拿大等特種部隊,以及美國警察與海岸巡防隊等單位。
2010年12月5日 星期日
Wiki 洩密 真的會公布 UFO 的機密檔案嗎
Wikileak 下一波聽說將要公布關於外星人的國家機密檔案 ,
OH! 這倒是一件好事吧, 遲早"地球人類"都要面對的是地球早就有外星人光臨的這個事實,
可是未來真的外星人會現身嗎 ?
bug fix: Ubuntu10.10 改變Virtualbox 下解析度的問題
為何VB的 guest addition無法安裝呢, 原來是U1010動到了X server, 不過
Ubuntu的官方release了一款for Virtualbox的套件, 死馬當活馬醫,
bug-fix : Ubuntu10.10 Source list無法update問題
不過要加上 --fix-missing 的參數. 就將就著用吧. 反正過一陣又出新版了 呵
2010年12月4日 星期六
有圖片可以瀏覽字體的一個網站
試著用字型瀏覽軟體 像 AMP Font viewer, 來解決這個問題,可素,事情就是問題百出,
like 漢儀字體 就是一個會出現??? 的字型.
算了 不管它了, 先用這個站來看看字型的圖片 再決定要哪一種字型好了!
http://font.itbulo.com/cn/hkzk/
2010年12月2日 星期四
Layouts Data Tags 一文部份中譯
Layouts Data Tags 版面的資料標籤
name 是data 的名稱 ,寫成
name1.name2 時, name2 是包含在集合name1裏的一個 data標籤 , 像. photo.url. 不同的面元素( page element )頁 又包含了不同的widget,
所以主要分成了下列這些可用的資料標籤(data tag)
- 全域資料 Globally Available Data
- 頁面標題 Page Header
- 部落格Po文 Blog Posts
- 部落格存檔 Blog Archives
- 個人資訊 Profile
- 文字 Text / HTML / JavaScript
- 聯播 Feed
- 圖檔 Picture
- 標籤 Labels
- 列表 List
- 串連列表 Link List
- 標誌 Logo
Globally Available Data 全域資料
這些data值全部網頁都可以使用, 不像其它的data只能用在特定的widget. 但是前面要冠上blog字串<data:blog.title/>, etc. - title: The blog's title. 部落格的標題 <data:blog.title>=
- pageType: 正在瀏覽的頁面之種類. 有 'item', 'archive', 或 'index'.
************************************************************************item是表示目前頁面在內文
在判別式中舉例:
<b:if cond='data:blog.pageType == "item"'><b:if cond='data:blog.pageType == "archive"'>目前頁面在歷史文章列表<b:if cond='data:blog.pageType == "index"'>目前頁面在分類標籤列表 不是首頁!!<b:if cond='data:blog.homepageUrl == data:blog.url'>目前在首頁
************************************************************************
- url: 現處頁面的網址.
- homepageUrl: blog的home網址.
- pageTitle: 現處頁面的標題. 通常就是指 blog title, 但在某種頁面 像是archive或post中,還有出現更多的資訊
- encoding: blog的編碼方式, e.g. UTF-8.
- languageDirection: 排列是 由左到右 或 由右到左
- feedLinks: Page header 自動的 feed links
頁面標題 Page Header
僅僅有兩種簡單的標題<data:title/> 跟 <data:description/>. - title: blog's 標題.
- description: blog's 描述.
部落格文章 Blog Posts
像每個部落格一樣 ,這邊是部落格裏 最中心同樣也最複雜的部份,你應該在撰文之前小心而且小動作的修改模版, 當你真的要修改這個部份,下面提到的data都是在這個widget中可用的
- feedLinks: 本頁面的 feeds
在主頁面 , 這就是主要的blog feeds
在內文(item)頁面 ,這就是包含了comment的 feeds
每一個item都包含了下列的tag
- url: The feed URL.
- name: The feed name (i.e. 'Posts' or 'Comments').
- feedType: The type of feed (Atom or RSS).
- mimeType: The mime type of the feed.
- url: The feed URL.
- olderPageUrl: 如果有頁面比現在的頁面還要舊的文章, 這個tag就是這些舊文章的網址. (並非所有的頁面種類都有這樣的tag)
- olderPageTitle: 舊文章的標題.
- newerPageUrl: 新文章的網址.
- newerPageTitle: 舊文章的標題.
- commentLabel: The phrase to use to show the number of comments, e.g. "comments."
- authorLabel: 文章的作者, e.g. "posted by."
- timestampLabel: 撰文的時間, e.g. "posted at."
- postLabelsLabel: 文章的 labels標籤, e.g. "labels for this post."
- backlinksLabel: Phrase to describe backlinks to this post, e.g. "links to this post."
- posts: 所有文章的列表.每篇文章還包含了下列的部份:
- dateHeader: 文章的時間, 今天的文章如果不止一篇 只Po在第一篇裏
- id: post ID.
- title: 標題.
- body: 內容.
- author: 作者.
- url: The permalink of this post.
- timestamp: 文章的時間, 跟 dateHeader 不同, 每一篇文章都有時間戳記.
- labels: 所有文章的label.每個label包含:
- name: 名稱.
- url: 所有相同label的文章. 的網址
- isLast: True or false. 這個label是不是在列表中的最後一個 (useful for placing commas).
- name: 名稱.
- allowComments: 'True' if this post allows comments.
- numComments: The number of comments on this post.
- showBacklinks: Whether to show backlinks for this post.
- numBacklinks: Number of backlinks for this post.
- addCommentUrl: The URL of the 'add a comment' form for this post.
- emailPostUrl: The URL of the 'email this post' form for this post.
- editUrl: The URL of the edit form for this post.
- feedLinks: A list of feeds specific to this post. (This is different from the overall blog feedLinks, as it may contain a feed for the post's comments, for instance.) Each contains the following:
- url: The feed URL.
- name: The feed name (e.g. 'Posts' or 'Comments').
- feedType: The type of feed (Atom or RSS).
- mimeType: The mime type of the feed.
- url: The feed URL.
- comments: A list of all comments for this post (on item pages only). Each contains the following:
- id: The numeric ID of the comment.
- body: The body of the comment.
- timestamp: The time the comment was created.
- author: The display name of the comment's author, or 'Anonymous'.
- authorUrl: URL of the comment author's profile, if the comment is not anonymous.
- deleteUrl: The URL for deleting this comment.
- isDeleted: Whether this comment has been deleted. (The text of deleted comments is replaced with a placeholder.)
- id: The numeric ID of the comment.
- dateHeader: 文章的時間, 今天的文章如果不止一篇 只Po在第一篇裏
部落格的存檔文章 Blog Archives
The different styles provided here are for the different default options on the Page Elements tab. If you're designing a new version, it's easiest to use 'FLAT' as the style, and then manipulate the rest of the data as desired.
- title: widget 標題.
- style: 顯示種類 'MENU', 'FLAT', or 'HIERARCHY'.
- data: A list of each archive unit, each of which contains:
- name: 名稱是以時間間隔為單位, 像是 "August 2006."
- url: 包含這段時間所有的文章的Link.
- post-count: 這段時間有多少篇文章.
- name: 名稱是以時間間隔為單位, 像是 "August 2006."
個人資訊 Profile Widget
For a blog with a single author, the profile widget contains the following information. Note that to access different parts of the
photo data, you'll use notation such as<data:photo.url/>. - title: The title of the widget.
- userUrl: The author's profile URL.
- location: The location from the author's profile.
- aboutme: The "About Me" information from the profile.
- displayname: The author's display name.
- photo: The user's profile photo, made up of the following:
- url: The photo URL.
- width: The photo's width, in pixels.
- height: The photo's height, in pixels.
- alt: The "alt" text for the photo.
- url: The photo URL.
- title: The title of the widget.
- authors: The list of all authors, each of which contains the following:
- displayname: The author's display name.
- userURL: The author's profile URL.
- displayname: The author's display name.
data:team variable to distinguish between the two cases. E.g. <b:if cond='data:team=="true"'> (display multiple authors) </b:if> Back to the top.
Text / HTML / JavaScript Widget
The Text widget and the HTML/JavaScript widget work the same way and have the same two pieces of data.- title: The widget's title.
- content: The content of the widget.
Feed Widget
A feed widget's content is dynamically loaded using Google AJAX API after blog is rendered in a browser. It can be styled only using CSS.- title: The widget's title.
- feedUrl: The URL of the feed.
Picture Widget
A picture widget contains a single image, and provides all the relevant data for that image.- title: The title of the widget.
- sourceUrl: The URL of the image.
- width: The image's width, in pixels.
- height: The image's height, in pixels.
- caption: The image caption.
Labels Widget
The labels widget includes a list of all labels that are in use on the blog.- title: The widget title.
- labels: The list of labels, each of which contains:
- name: The text of the label.
- count: How many posts have this label.
- url: A link to a page displaying posts with this label.
- name: The text of the label.
List Widget
The simplest form of a list. Each item is just a single piece of text, without any different types of data within it.- title: The widget title.
- items: The list of items.
Link List Widget
A slightly fancier list, where each item has two parts to it: the text and the link.- title: The widget title.
- links: The list of links, each of which contains:
- name: The link's text.
- target: The link's URL.
- name: The link's text.
Logo Widget
It doesn't get any simpler than this one. Just one piece of data here.- fullButton: The URL of the Blogger button you've selected.
原文所在: http://www.google.com/support/blogger/bin/answer.py?hl=en&answer=47270
用 ******** 包住的不是原文 只是助憶跟舉例用 .
2010年12月1日 星期三
無所不洗的年代 連Dropbox也照洗不誤
買手機iphone,有人用"洗"的拿到一支空機去賣,
黑錢可以投資來洗, 就連免費空間也可以洗 .
再好的經營手法,也還是可以有反制的方法, 洗這個思維真是無孔不入啊!
http://blog.duoe.org.ru/2010/10/dropbox.html
OMG~~ Google code 網站目錄
怪怪的巄咚,google code裏面有這麼多東西啊
讓人目瞪口獃,傻了眼. 進去這一頁就知道我講的有多多了
https://code.google.com/intl/zh-TW/more/
_____________________________________________________________________
Google 帳戶驗證
存取桌面或行動裝置應用程式。
Google AdSense API
在您的網站上放置廣告,為您和您的使用者創造收益。
Google AdWords API
自動化及簡化廣告活動的管理工作。
Google AJAX API
使用 JavaScript 和 HTML 兩種語言建置內容豐富的動態網站。
Google AJAX Feed API
使用 JavaScript 輕鬆混搭公開資訊提供。
Google AJAX Language API
使用 JavaScript 輕鬆轉譯和偵測多種語言。
Google AJAX Search API
在網站中加入 Google 搜尋框和搜尋結果。
Google Analytics (分析)
追蹤您的網站流量,並編寫用戶端應用程式來使用 Google Data API 資訊提供形式的「Google Analytics (分析)」資料。
Android
建置 Android 適用的行動裝置應用程式 (行動裝置適用的軟體套件)。
Google 應用服務引擎
在 Google 的基礎架構上執行您的網路應用程式。
Google 應用服務開發人員工具
擴充「Google 應用服務」、與其他系統整合,或建置新的應用程式。
Google Apps API
針對 Premier Edition 和 Education Edition 客戶提供網域管理。
Google Base Data API (研究室)
以系統化的方式管理 Google Base 內容。
Blogger Data API (研究室)
讓應用程式可檢視和更新 Blogger 內容。
Google Book Search API (研究室)
搜尋「Google 圖書」的完整索引並整合社交功能。
Google Calendar API 與工具
建立與管理 Google 日曆的事件、日曆、小工具。
Google Chart API
在您的網頁中動態嵌入圖表。
Google Checkout API
開始在您的網站上販售。
Chromium
貢獻己力,和我們一起支持「Google 瀏覽器」幕後的開放原始碼計劃。
Google 程式碼搜尋 (研究室)
搜尋開放式原始碼。
Google Code Search Data API (研究室)
讓您的應用程式可檢視來自 Google 程式碼搜尋的資料。
Google Contacts API
可讓您的應用程式檢視並更新使用者的聯絡人。
Google Coupon 資訊提供 (研究室)
提供 Google 搜尋結果包含的優待券清單。
Google Custom Search API
為單一網站或多個網站建立自訂搜尋引擎
Google Data API
讀取與撰寫網頁資料的簡易標準通訊協定。
Google Desktop API (研究室)
建立「Google 桌面」的小工具和索引外掛程式。
Google Documents List Data API
可讓您的應用程式檢視並更新您的 Google 文件清單。
DoubleClick In-Stream (研究室)
DoubleClick In-Stream 可讓發佈者在您的影片內容中提供串流內廣告。
Google Earth API
將 Google 地球嵌入您的網頁。
Eclipse 專用的 Google 外掛程式
簡化 GWT 和「應用服務引擎」專案在 Eclipse IDE 中的開發過程。
Feedburner API (研究室)
FeedBurner 的互動式功能可用於管理資訊提供,以及顯示資訊提供的訂閱數據。
Google Finance Data API (研究室)
檢視並更新 Google Data API 資訊提供形式的 Google Finance 內容。
Google Friend Connect API (研究室)
Google Friend Connect 的 JS 和 REST/RPC API
Gadgets API
建立小型應用程式,在 iGoogle 等多個網站、Google 桌面或任何網頁上執行。
Gears (研究室)
可從您的桌上型 PC 或行動裝置,以離線作業方式執行網路應用程式。
Google Health API
使用 Google 管理您個人的健康資訊。
iGoogle 開發人員首頁 (研究室)
在 iGoogle 的新沙箱中建置並測試您的小工具。
iGoogle Themes API (研究室)
設計 iGoogle 首頁的動態主題。
KML
以 Google 地球、地圖、行動裝置專用地圖建立並分享內容。
Google Mapplet
建立小型應用程式以嵌入 Google 地圖網站。
Google Maps API
將 Google 的互動式地圖與您的網站資料整合。
Google Maps API For Flash
在 Flash 應用程式中整合 Google 地圖。
O3D API (研究室)
使用 JavaScript 和 HTML 兩種語言建立豐富的互動 3D 網路應用程式。
OpenSocial
建立跨網站社交應用程式。
Orkut 開發人員首頁
為全球數百萬的 Orkut 使用者建立社交應用程式。
Picasa API (研究室)
建立自訂按鈕,並將檔案上傳至協力廠商服務。
Picasa Web Albums Data API
將 Picasa 網頁相簿加入您的應用程式或網站中。
Google Safe Browsing API (研究室)
下載疑似網路詐欺和惡意軟體 URL 的清單。
Google Secure Data Connector
將資料從防火牆後方連結至「Google 應用服務」。
Google Sitemaps
可讓 Google 迅速檢索您的網站。
Google SketchUp Ruby API
以 Ruby 擴充 Google SketchUp。
Social Graph API (研究室)
可讓使用者在您的網站迅速加入公開的社會人脈。
Google Spreadsheets Data API (研究室)
讓您的應用程式可檢視並更新 Google 試算表內容。
Google Static Maps API
將 Google 地圖影像嵌入您的網頁,完全不需 JavaScript 或任何動態頁面載入。
開發人員專用的 Google Talk (研究室)
將您的用戶端或網路連結至 Google Talk 網路、新增交談或自訂 Google Talk 小工具。
Google Toolbar API (研究室)
可讓您建立 Google 工具列的自訂按鈕。
Google 大眾運輸資訊提供規格
為 Google 地圖提供公共大眾運輸路線和行程等資訊。
V8
Google 高效能的開放原始碼 JavaScript 引擎。
Google Visualization API
建立視覺化及產生報告應用程式,存取一般格式的結構資料。
Google Wave API
建置 Google Wave 的擴充套件,或是將 Google Wave 嵌入您的網站。
Google Web Elements
Google Web Elements 可讓您輕鬆地將喜愛的 Google 產品加到自己的網站。
Google Web 工具組
以 Java 語言建立 AJAX 應用程式。
Google Webmaster Tools Data API (研究室)
檢視並更新資訊提供格式的網站資訊和 Sitemap。
YouTube API
將 YouTube 影片與您的網站或應用程式整合。
2010年11月29日 星期一
2010年11月27日 星期六
逛露天 尋找網拍的好助手
AppStore裡可以搜尋到,滿好用的
http://itunes.apple.com/tw/app/id401104903?mt=8

2010年11月26日 星期五
emome可以製作QR CODE 的圖形
http://qrcode.emome.net/qrcpromote/code01.html
可以產生多种 QR CODE,下面是本站的MOBILE 網址。
http://bloggertouch.appspot.com/monster 的 QR code ,
你可以掃瞄看看跟結果一不一樣?
Blogger 繼續閱讀語法 有官方的超級懶人法
HTML CODE, 只要在寫文章時按下文字編輯器中的文章斷開的小圖案就可以了.做
個本文與更多文章的區隔就行了.
2010年11月25日 星期四
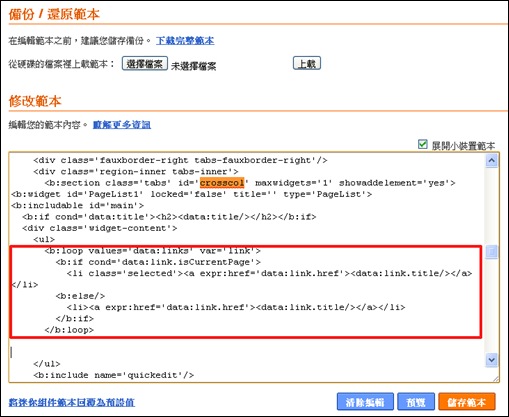
在blogger的上方加入標籤式的導覽列 (教學)
但是我們目的是要利用上面導覽列 來瀏覽 屬於同一Label 的文章 .
所以我們後面要更改這些 標籤導覽列 的 link .

一但新增了網頁工具後 , 我們只要新增一個原始網頁就夠了
把其它打出的
<li><a href='http://monster-log.blogspot.com/search/label/iPhone'>IPHONE</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/jb'>JB</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/HAKINTOSH'>OSX86</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/movie'>Movie</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/DataStructure'>DataStructure</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/blogger'>Blogger</a></li>
<li><a href='http://monster-log.blogspot.com/search/label/'>Other</a></li>
放到 crosscol 的 loop 後面.
這樣就會多出好幾個導覽列了.
很簡單 也很實用

2010年11月24日 星期三
關於blogger修改的技巧(待閱讀的一些文章)
http://01mistery.blogspot.com/2010/01/blogger-pages.html
Read more: http://www.blogdoctor.me/2008/03/how-to-classify-blogger-labels.html#ixzz16H76Cz7X
對 Fringe 危機邊緣 第一集有些失望
仔細想想 , 男主角的地位彷彿花瓶般 , 女主角則一頭栽進 Pattern 的追查 , 也不是全然的為找出真相 , 彷彿只是被動的被命運所牽引著。
熱誠這個元素呢 ! 像泡沫一樣隨著第一集也消失了 .
全片缺乏了發掘真相的熱誠與動力 , 剩下的只是落入窠臼的陰謀論了 . 相信所有的事件都只是圍繞著 Mass dynamic 集團 ,而基因改造 , 生化實驗 .... 每集只淪為一個個project的戶外Demo了.
但畢竟我只看了 公視 的 前兩集 , 以後發展會如何呢 ? 讓我們繼續看下去囉 。
2010年11月23日 星期二
iphone 同步 Google 與 Notes (Study now)
http://itgroup.blueshop.com.tw/huchungling/notesfun?n=convew&i=8011 怎麼那麼麻煩啊
CompanionLink Professional 4 下載
Download CompanionLink Professional
For help configuring the software, read our step-by-step guides and videos:http://www.companionlink.com/guides





























